Top 15 Django Full Stack Interview Questions
1. What is Django and how does it differ from other web frameworks?
Answer: Django is a high-level web framework written in Python that enables the rapid development of secure and maintainable websites. Unlike other frameworks, Django provides out-of-the-box features such as an ORM, authentication system, URL routing, and an admin interface. These features allow developers to focus on building their application’s business logic instead of writing boilerplate code.
2. What is a Django Model?
Answer: A Django Model is a Python class that represents a database table. It defines the fields that will be stored in the database and their properties such as their data type, maximum length, and whether they are required or not. The Django ORM allows developers to interact with the database using these Models.
3. What is the Django ORM and how does it work?
Answer: The Django ORM (Object-Relational Mapping) is a layer of abstraction that allows developers to interact with the database using Python objects instead of writing SQL queries. It maps the Model classes to database tables and provides methods for creating, reading, updating, and deleting records.
4. How do you create a new Django application?
Answer: To create a new Django application, run the following command in the terminal: python manage.py startapp <app_name>. This will create a new directory with the specified app name and a default set of files including models.py, views.py, and urls.py.
5. What is a Django View?
Answer: A Django View is a Python function that handles a specific URL request and returns a response. It receives an HttpRequest object as an argument, which contains information about the request such as the headers, GET and POST parameters, and the user making the request.
6. How do you handle user authentication in Django?
Answer: Django provides a built-in authentication system that includes views and templates for handling user login, registration, and password reset. Developers can also customize the authentication system by creating their own views and templates or using third-party packages.
7. What are Django Signals and how do you use them?
Answer: Django Signals are a way to decouple parts of the application and allow them to communicate with each other without being tightly coupled. They are similar to event listeners in other frameworks. A signal is triggered when a particular action is performed, such as saving a model instance and can be used to perform additional actions such as sending an email or updating a related model.
8. What is Django Middleware and how does it work?
Answer: Django Middleware is a component that sits between the web server and the Django application and can modify the request or response before it is processed by the view. It can be used to implement cross-cutting concerns such as logging, caching, or authentication.
9. What is Django Template Language?
Answer: Django Template Language is a syntax for writing dynamic HTML templates in Django. It allows developers to embed Python code in HTML templates and access data from the view using variables, loops, and conditional statements.
10. How do you deploy a Django application to a production server?
Answer: Deploying a Django application to a production server involves several steps, including setting up the server environment, installing the necessary dependencies, configuring the web server, and running the application in a production-ready mode. Popular deployment options include using a cloud hosting service such as AWS or deploying to a VPS using tools like Nginx and Gunicorn.
11. What is Django Rest Framework (DRF) and why would you use it?
Answer: Django Rest Framework (DRF) is a powerful toolkit for building RESTful APIs using Django. It provides a set of pre-built views, serializers, and authentication classes that make it easy to create flexible and scalable APIs. DRF also supports features like throttling, pagination, and filtering out of the box.
12. What is serialization in DRF and how does it work?
Answer: Serialization is the process of converting complex data types like Python objects into simple data formats like JSON or XML that can be transmitted over a network. In DRF, serializers provide a way to convert model instances into JSON or other content types. DRF comes with built-in serializers for handling common data types, but developers can also create custom serializers to handle more complex data structures.
13. How do you handle file uploads in Django?
Answer: In Django, file uploads are handled using a special type of form called a FileField. The FileField can be added to a Django Model and a corresponding form can be created to handle file uploads from the user. Django also provides a file-handling API for managing uploaded files, including methods for uploading, renaming, and deleting files.
14. What is caching in Django and how do you use it?
Answer: Caching is a technique for storing frequently accessed data in memory or on disk to improve the performance of web applications. Django provides a caching framework that supports a variety of backends, including in-memory caching, file-based caching, and caching using external services like Redis or Memcached. To use caching in Django, developers can use the caching API to store and retrieve data, and can also use decorators to cache the output of views or methods.
15. What is Django Celery and how does it work?
Answer: Django Celery is a task queue for background processing in Django. It allows developers to offload time-consuming tasks like sending emails, generating reports, or processing images to a separate worker process, freeing up the main application to handle other requests. Celery works by creating a task queue, where tasks are added to a queue and processed asynchronously by worker processes.
Related Posts
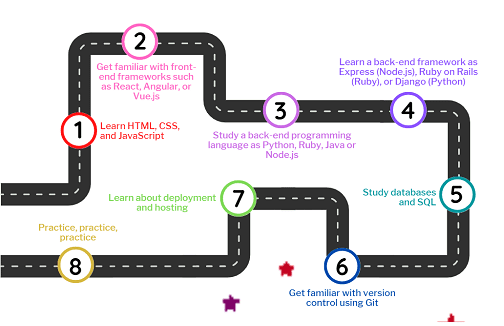
RoadMap to learn Full Stack Development
How to Get Started in Full Stack Development
Top 15 Django Full Stack Interview Questions Read More »